Anderledes interaktion
Contents
Status & planer
Præsentation af forløbet på 90 sekunder: http://youtu.be/gPOavRU_8cM?hd=1
Første version af forløbsbeskrivelsen bliver i øjeblikket løbende lavet færdig, da Jesper afprøver det på sit hold, der har IT B på 2. år, i perioden 30.11.2016 til uge 6. Til foråret 2017 vil Hanne forventeligt afprøve forløbet på et hold, der har IT C.
Forløbet tager udgangspunkt i forløbet Digital leg (beskrevet af Jakob), men fokus i dette forløb er primært på anderledes interaktion. Jeg overvejer at bruge http://s4a.cat/.
Introduktion
Formål
I mange sammenhænge giver det bedst mening at interagere med et it-system på andre måder end den traditionelle med mus, berøring og/eller tastatur samt en skærm. I nogle situationer er det en nødvendighed på grund af handikap eller arbejdsmæssige vilkår, hvor hænderne ikke kan bruges til tastetryk og touch, men kun til fagter. I andre situationer kan det være en kvalitet, at vi bruger kroppens naturlige interaktion med gestik i stedet for at være låst til computerens traditionelle muligheder for input og output.
Læreplansmål
Forløbet er primært tiltænkt C-niveau, hvor eleverne arbejder med to faglige mål og interaktionsdesign i fokus. Det kan endvidere ligge i umiddelbar forlængelse af en introduktion til programmering i Scratch, men dette er ikke beskrevet i forløbet.
- Fagligt mål: Eleven skal kunne redegøre for udvalgte elementer i et interaktionsdesign, samt realisere udvalgte interaktionsdesign i et konkret it-system og tilpasse eksisterende design og systemer
- Delmål: Hvordan kan man med skitser designe interaktion på andre måder end berøring/mus/keyboard?
- Delmål: Hvordan kan man bruge prototyper til at få indsigt i effekten af anderledes interaktion?
- Fagligt mål: Eleven skal kunne give eksempler på, hvordan it-systemer har betydning for og påvirker menneskelige aktiviteter.
- Delmål: Hvordan har anderledes interaktion betydning for menneskelige aktiviteter?
- Delmål: Hvordan kan man med brugsmønstre afdække en brugertypes behov for funktioner i et it-system med anderledes interaktion?
- Delmål: Hvordan kan man teste, at et it-system med anderledes interaktion fungerer efter hensigten?
Indhold
Forløbet tager udgangspunkt i et basketballspil i Scratch, som anvender computerens webcam til input fra brugeren. Således skal brugeren med sine fagter afgøre boldens hastighed, så man kan score point i spillet. Eleverne starter med at spille dette spil og vil undervejs i forløbet dykke ned i de aspekter, som blev brugt til at lave spillet.
I hvert af disse aspekter vil teori, metoder og værktøjer blive gennemgået i worked examples, og eleverne vil efterfølgende selv få lov til at afprøve disse i opgaver, så de efterhånden er i stand til selv at designe og realisere anderledes interaktion, som har en positiv betydning for brugerens adfærd.
Forudsætninger
- Forforståelse: Der kan bygges videre på programmering fra andre forløb i Scratch eller andre sprog, men det er ikke en forudsætning.
- Teknologi: PC med webcam og mikrofon, eventuelt en projektor, eventuelt Makey Makey
Aktiviteter & materialer
Lektionsplan
## Vejledning til C- og B-niveau ##
Interaktion
| Lektion | Formål | Indhold | Materiale | Opgaver |
| 1 | Giver eksempler på, hvordan it-systemer har betydning for og påvirker menneskelige aktiviteter | Inspiration til anderledes introduktion | TED talk 1 | 1.1 |
| 2 | Beskrive (og analysere) elementer i et interaktionsdesign | Interaktionsdesign, introduktion | Kjeldskov side 1-2 | 1.2, 1.3 |
| 3 | Beskrive (og analysere) elementer i et interaktionsdesign | Funktioner, input/output, usability | Kjeldskov, TED talk 2 | 1.4, 1.5 |
| 4 | Realisere interaktionsdesign | Design af interaktion | Kjeldskov | 2.1, 2.2 |
| 5 | Løse et problem ved at designe et it-system gennem brugerorienterede teknikker | Prototyper | Kjeldskov, TED talk 3 | 2.3, 2.4 |
Lektion 1
- 5 min.: Introduktion til forløbet for at skabe motivation og overblik
- 5 min.: Præsentation af opgave 1.1, så eleverne kan fokusere og eventuelt notere undervejs
- 20 min.: Visning af TED talk 1
- 10 min.: Grupper på tre elever drøfter spørgsmålene.
- 15 min.: Opfølgning på opgaven med klassedialog
- 5 min.: Opsummering og afsluttende visning af worked example i Scratch med henvisninger til videoen
Lektion 2
- 5 min.: Introduktion til interaktivt system, bruger, funktioner, input og output.
- 10 min.: Eksempel med pengeautomat
- 10 min.: Opgave 1.2 som tænk-par-del - 1. Individuel overvejelse af besvarelse. 2. Gennemgå overvejelser i par. 3. Dele viden med resten af klassen.
- 5 min: Opfølgning på klassen
- 10 min.: Opgave 1.3 som tænk-par-del
- 5 min.: Opfølgning på klassen
- 5 min.: Refleksionsskrivning i elevernes logbøger
Lektion 3
- 5 min.: Opfølgning på sidste lektion
- 15 min.: Opgave 1.4
- 10 min.: Visning af TED talk 2
- 10 min.: Diskussion i par og herefter klassediskussion: Hvilke muligheder giver dette?
- 15 min.: Opgave 1.5
Lektion 4
Lektier: Læse bilag 1 på side 14-15 om personaen Jonas
- 10 min.: Aktiviteter i interaktionsdesign (behov og krav)
- 10 min.: Eksempler på personas og scenarier - Hvorfor er alle de oplysninger om Jonas relevante?
- 15 min.: Opgave 2.1 om persona
- 5 min.: Eksempel på scenarie
- 15 min.: Opgave 2.2 om scenarie
Lektion 5
- 10 min.: Byg en prototype (jf. designmodellen): papirsprototype, fysisk prototype, kørende prototype
- 20 min.: Opgave 2.3: Design af interaktion med skitser
- 10 min.: TED talk 3 om hurtige prototyper
- 20 min.: Opgave 2.4: Lave prototype
Materiale
Interaktion
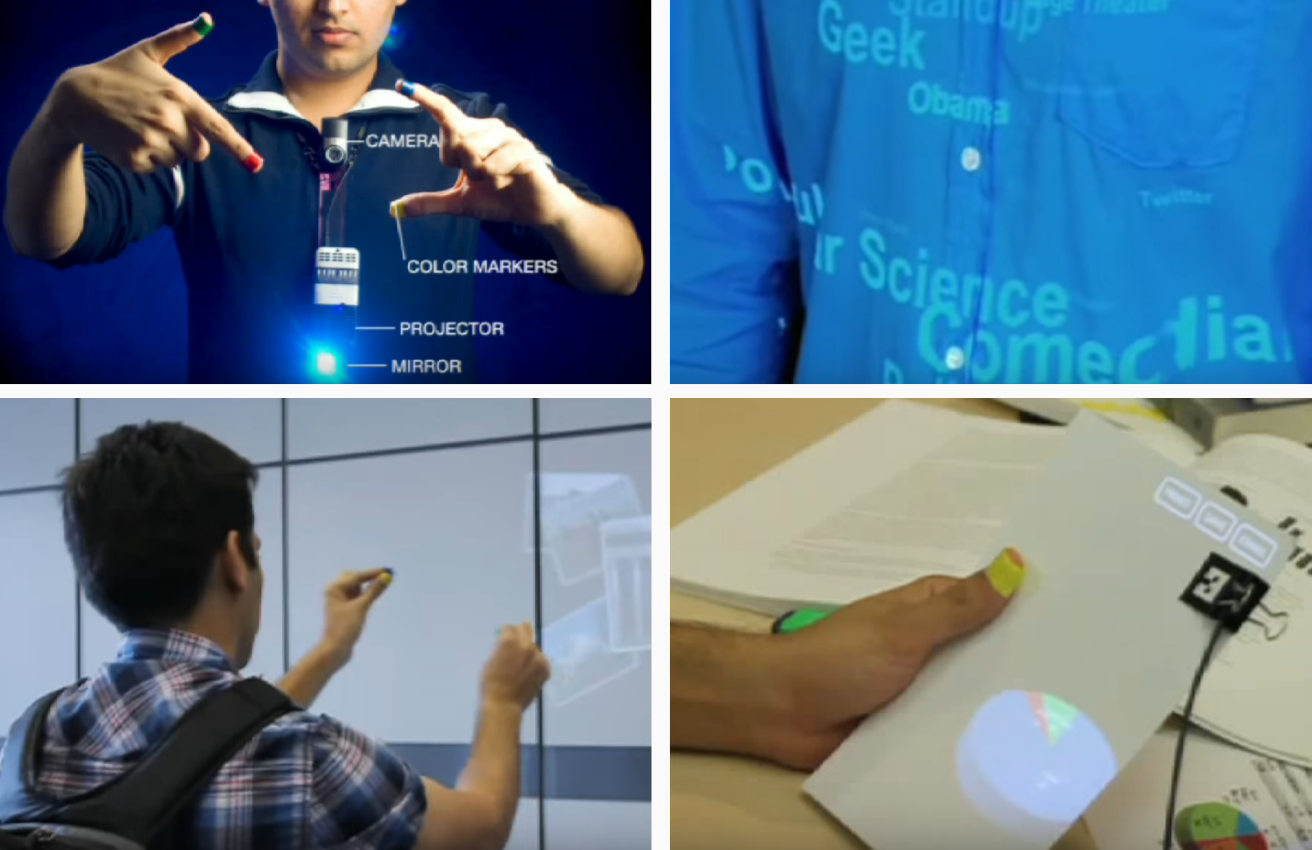
- TED talk 1 om interaktion mellem digital data og den fysiske verden (16 min.): https://www.ted.com/talks/pranav_mistry_the_thrilling_potential_of_sixthsense_technology?language=da
- Interaktionsdesign, Kjeldskov et al: http://informationsteknologi.wdfiles.com/local--files/interaktionsdesign/Interaktionsdesign.pdf
- TED talk 2 om interaktion med hjernens kraft (11 min.): https://www.ted.com/talks/tan_le_a_headset_that_reads_your_brainwaves?language=da
- (Der skal laves en video, som beskriver worked example.)
Scratch
- (Der skal laves en vejledning til anvendelse af video i Scratch samt opsætning i Chrome og Internet Explorer)
- Videosensor i Scratch: https://wiki.scratch.mit.edu/wiki/Watch_Me_Move!
- Retninger i Scratch: https://wiki.scratch.mit.edu/wiki/Direction_(value)
Prototyper
- TED talk 3 om hurtige prototyper til at lave Google Glass (8 min.): https://www.youtube.com/watch?v=d5_h1VuwD6g
- (Lektionsnoter & videoer: https://www.tes.com/lessons/JYOVldFAUYe_yg/pervasive-computing)
Resten af materialelisten mangler.
Opgaver
Opgaver, del 1: Introduktion til interaktionsdesign
- Opgave om TED talk 1
- Beskriv hvordan Pranav først bringer fysiske objekter ind i den digitale verden og bagefter lægger et digitalt lag oven på den fysiske verden.
- Vælg to ideer som du synes bedst om, og forklar deres forbedring af hverdagen.
- Analyser den tekniske løsning, idet du beskriver samspillet mellem komponenterne.
- Hvilke fordele giver det at interagere med den fysiske verden på denne måde?
- Hvordan ville du kombinere ideerne til at lave forbedringer af din hverdag?
- Diskutér indflydelsen på vores hverdag, når vi går fra at sidde foran en computer til at arbejde med informationer i forlængelse af den virkelige verden.
- Kjeldskov et al, side 2, første øvelse (interaktion med tale): Nogle banker tilbyder, at blinde og svagtseende kan benytte en talende pengeautomat. Brugeren medbringer et sæt øretelefoner, som tilsluttes automaten. Så bliver skærmen blank, og det, der normalt ses på skærmen, læses op i stedet. Forklar hvordan interaktionen med en talende pengeautomat er forskellige fra interaktionen med en almindelig pengeautomat. Det kan hjælpe at tage funktioner, input og output en ad gangen og for hver overveje, om der er forskel og hvad forskellen er.
- Ovenstående øvelse med fagter i stedet for knapper eller lyd
- Kjeldskov et al, side 2, anden øvelse (funktioner, input og output): Forestil dig, at du står i Slagelse og gerne vil til Kolding med tog. Gå ind på rejseplanen.dk og find ud af, hvornår det næste tog går, og hvad billetten koster. Beskriv for dette system, hvad der er funktioner, input og output.
- Kjeldskov et al, side 3, første øvelse (usability): Lav en liste med usability-problemer, som du kan forestille dig, at en bruger kan opleve ved planlægning af en rejse på rejseplanen.dk. Det må gerne være usability-problemer, som du selv har oplevet.
Opgaver, del 2: Design af interaktion
Følgende øvelser omhandler interaktion med gestik og stemme til et program i Scratch.
- Kjeldskov et al, side 7, første øvelse (personas): Lav en persona, som beskriver en typisk gymnasieelev. Læg vægt på at få de dele med, som er vist i Bilag 1.
- Kjeldskov et al, side 7, anden øvelse (scenarie): Forestil dig at du er med til at designe et system til styring af skemaet for en gymnasieklasse. Lav et scenarium for planlægning af en enkelt aktivitet, for eksempel en udflugt
- Design en interaktion ved at lave et antal skitser, der beskriver trin for trin, hvad der foregår (et storyboard). Tegn i skitserne både brugerens fagter og skærmens udseende.
- Lav en prototype på interaktionen, hvor du tegner baggrunden til den grafiske brugergrænseflade og klipper objekter til brugergrænsefladen ud i papir. I anvendelsen og evalueringen af prototypen skal brugeren ved hjælp af fagter flytte papirobjekterne rundt foran skærmen.
- Kjeldskov et al, side 9, første øvelse (prototype refleksion): Overvej hvad en prototype kan bruges til at undersøge, og hvad den ikke egner sig til.
- Lav efter konstruktion af interaktionen en evaluering af designet, idet du vurderer de fem punkter i afsnit 2.4 af Kjeldskov et al.
Opgaver, del 3
Opgaver, del 4
Opgaver, del 5
Eksemplarisk materiale (WE)
- Problemstilling og ide: ...
- Faded guidance foregår i flere dimensioner: Kode i Scratch, video/gestik, mikrofon/stemmestyring
Elevprojekt
- Produkt: Brugeren kan ved hjælp af gestik og stemmen interagere med et it-systems data. Dette kan være modellering af et problemområde i et andet gymnasiefag. F.eks. molekyler i kemi, kræfter i fysik, tekster i dansk, parametre i økonomiske modeller, ligningsløsning i matematik eller Hanois tårne (datalogi).
- Afhængig af tilgængelig teknologi kan produktet udvides med interaktion via Makey Makey, beacons eller en telefons sensorer i App Inventor. Her vil det dog umiddelbart kun være Makey Makey, som kan interagere med de samme data i Scratch.
Refleksioner over designet af forløbet
Rationale bag lektiosnplan og variationsmuligheder
Videoer fra klasserummet
Alternative moduler
Modul:
| Lektion | Indhold | Opgaver |
| 1 | ||
| 2 | ||
| 3 |
Modul:
| Lektion | Indhold | Opgaver |
| 1 | ||
| 2 | ||
| 3 | ||
| 4 |
Didaktiske designprincipper
- C+B: Worked Example
- C+B: Application Oriented
- C+B: Consumer to Producer
- C+B: Stepwise Improvement
Eksamensspørgsmål
TBD
Teknisk hjælp
| Problem | Løsning |
| Det forreste kamera kan ikke vælges i browseren. | Brug en anden browser. |