Anderledes interaktion
Contents
Status & planer
Forløbsbeskrivelsen er færdig og klar til afprøvning, og der er tilføjet pixi-forløb.
Præsentation af forløbet på 90 sekunder
Jesper har afprøvet forløbet og på den baggrund lavet større ændringer. Forløbet mangler stadig at blive afprøvet af en anden i gruppen. Til foråret 2017 vil Hanne forventeligt afprøve forløbet på et hold, der har IT C.
Introduktion
Formål
I mange sammenhænge giver det bedst mening at interagere med et it-system på andre måder end den traditionelle med mus, berøring og/eller tastatur samt en skærm. I nogle situationer er det en nødvendighed på grund af handikap eller arbejdsmæssige vilkår, hvor hænderne ikke kan bruges til tastetryk og touch, men kun til fagter. I andre situationer kan det være en kvalitet, at vi bruger kroppens naturlige interaktion med gestik i stedet for at være låst til computerens traditionelle muligheder for input og output.
Læreplansmål
Forløbet er primært tiltænkt C-niveau, hvor eleverne arbejder med to faglige mål og interaktionsdesign i fokus. Det kan endvidere ligge i umiddelbar forlængelse af en introduktion til programmering i Scratch, men dette er ikke beskrevet i forløbet.
- Fagligt mål: Eleven skal kunne redegøre for udvalgte elementer i et interaktionsdesign, samt realisere udvalgte interaktionsdesign i et konkret it-system og tilpasse eksisterende design og systemer
- Delmål: Hvordan kan man med skitser designe interaktion på andre måder end berøring/mus/keyboard?
- Delmål: Hvordan kan man bruge prototyper til at få indsigt i effekten af anderledes interaktion?
- Fagligt mål: designe, realisere og afprøve et it-system gennem brugerorienterede teknikker
- Delmål: Hvordan kan man med brugsmønstre afdække en brugertypes behov for funktioner i et it-system med anderledes interaktion?
- Delmål: Hvordan kan man teste, at et it-system med anderledes interaktion fungerer efter hensigten?
Indhold
Forløbet tager udgangspunkt i et basketballspil i Scratch, som anvender computerens webcam til input fra brugeren. Således skal brugeren med sine fagter afgøre boldens hastighed, så man kan score point i spillet. Eleverne starter med at spille dette spil og vil undervejs i forløbet dykke ned i de aspekter, som blev brugt til at lave spillet.
I hvert af disse aspekter vil teori, metoder og værktøjer blive gennemgået i worked examples, og eleverne vil efterfølgende selv få lov til at afprøve disse i opgaver, så de efterhånden er i stand til selv at designe og realisere anderledes interaktion, som har en positiv betydning for brugerens adfærd.
Kernestof
- It-systemers og menneskelig aktivitets gensidige påvirkning
- brugsmønstre til afdækning af brugertypers krav til et it-system
- brugertest til kvalitetssikring af et it-system i forhold til brugertypers krav
- Interaktionsdesign
- design af en brugergrænseflade og den tilhørende interaktion
- prototyper til i samarbejde med brugerne at udvikle it-systemets interaktionsdesign
- principper for interaktionsdesign
Forudsætninger
- Forforståelse: Der kan bygges videre på programmering fra andre forløb i Scratch eller andre sprog, men det er ikke en forudsætning.
- Teknologi: PC med webcam og mikrofon, eventuelt en projektor, eventuelt Makey Makey
Aktiviteter & materialer
Lektionsplan
Lektioner á 60 minutter:
- Oversigt over forløbet, spille basketballspillet, introduktion til videosensoren i Scratch og lave små ændringer til spillet
- Brugsmønstre til at beskrive en brugertypes behov og krav til et it-system med anderledes interaktion
- Designe en anderledes interaktion ved hjælp af skitser
- Afprøve en anderledes interaktion med papirsprototyper
- Beskrivelse af brugertest
- Realisering af den anderledes interaktion
- Inspiration til anderledes interaktion med TED talk 1
- Elevprojekt
- Elevprojekt
- Elevprojekt
- Elevprojekt
- Elevprojekt
- Elevprojekt
Materiale og opgaver per lektion
Lektion 1: Introduktion
Teori, metode og værktøjer:
- Forløbets gennemgående eksempel: Basketballspillet
- Specifikation og eksempler for videosensoren i Scratch
Opgaver:
- Lav et remix af spillet, så du har din egen kopi af programmet.
- Under pilens script er der talværdier i de grønne blokke, der har betydning for interaktionen med pilen. Ret i værdierne og test effekten.
- Overvej sammen med din sidemand, hvordan interaktionen med pilen kan forbedres? Beskriv to løsningsforslag.
- Indarbejd et af løsningsforslagene i programmet.
Lektion 2: Brugsmønstre
Teori, metode og værktøjer:
- Teori og metode om brugsmønstre: Side 2-5 af Abstraktion & Modellering, Nowack
- Værktøj til at lave brugsmønstre: Google Drawings
Worked example:
- Opgave: Vi vil gerne lave et basketballspil med anderledes interaktion. Hvilken funktionalitet ønsker brugeren af spillet?
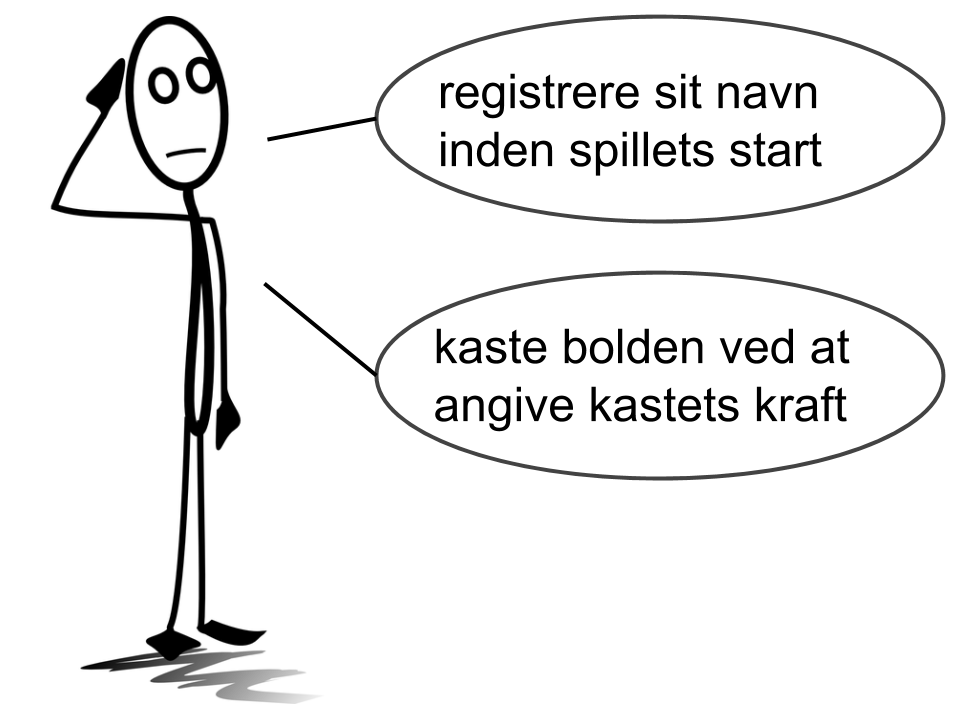
- Løsning: Spillet skal i begyndelsen være simpelt. Brugeren skal som minimum kunne kaste bolden, og derudover ønskes det, at brugeren kan indtaste navne på de to spillere, der skal dyste mod hinanden. I figuren til højre ses brugsmønstret. Bemærk at formuleringerne i boblerne starter med udsagnsord, så de forklarer, hvad brugeren skal kunne.
Opgaver:
- Drøft med din sidemand, hvad der kunne være sjovt at udvide spillet med.
- Lav et brugsmønster med de to eksisterende funktioner samt yderligere to funktioner.
- Udvid programmet med den nemmeste af de to funktioner.
Lektion 3: Skitser
Teori, metode og værktøjer:
- Skitser: Afsnit 2.2 Generer design i Interaktionsdesign, Kjeldskov
- Værktøj: Papir og pen eller tavle og tusch
Worked example:
- Opgave: Lave skitse til basketballspillet
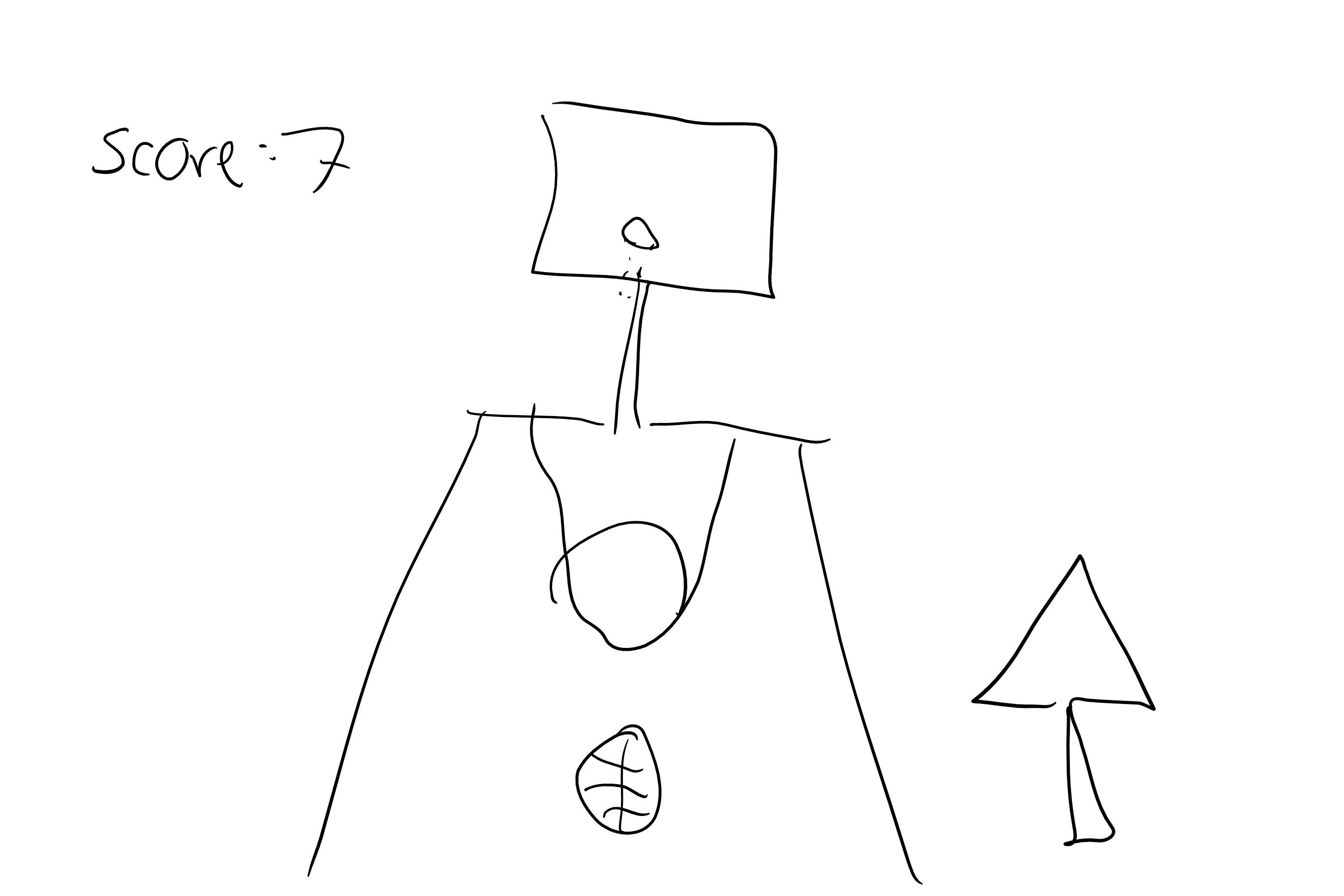
- Løsning: En mulighed for at kaste bolden med anderledes interaktion er at anbringe en pil i højre side af skærmen. Brugeren skal så vifte med hånden oven i pilen for at kaste bolden. Derudover gør det spillet flottere og mere virkelighedsnært, hvis der er et billede af en basketballbane. Endelig skal brugeren i venstre hjørne af skærmen kunne se antal points. Skitsen ses til højre.
Opgave:
I skal nu lave skitser til et program i Scratch, som skal bruges af patienter i genoptræning. Computeren skal kobles til en projekter, så hele brugerens krop bliver vist i programmet. Formålet med programmet er at få patienten til at lave bestemte bevægelser et fastlagt antal gange.
- Sæt jer i grupper med tre personer i hver. Hver person skal have et stykke papir og en pen.
- 1. runde på tid: Hver person starter på sin skitse af, hvordan han/hun forestiller sig programmet.
- 2. runde på tid: Papirerne roterer nu til sidemanden, og hver person arbejder videre på sidemandens skitse.
- 3. og sidste runde på tid: Der roteres igen, og skitserne færdiggøres.
- De tre skitser evalueres på tur, hvor der fokuseres på at identificere gode ideer.
Lektion 4: Prototyper
Teori, metode og værktøjer:
- Grundbogsforløbet Prototyping har et fire lektioners forløb om Prototyper.
- Teori og metode om prototyper: Afsnit 2.3 Byg interaktiv version i Interaktionsdesign, Kjeldskov
- Værktøjer: Papir i flere farver, saks, lim, "elefantsnot"
- Inspiration: TED talk om hurtige prototyper til at lave Google Glass (8 min.)
Opgaver:
- Udvælg en skitse fra forrige øvelse, som du ønsker at lave en prototype ud fra.
- Lav en prototype af interaktionen, som kommer så tæt på virkeligheden som muligt.
- Bed en klassekammerat om at afprøve prototypen uden dine forklaringer. Prototypen skal helst være selvforklarende med instruktioner undervejs.
Lektion 5: Brugertest
Teori, metode og værktøjer:
- Teori og metode: Test case - Wikipedia
- Værktøjer: Tabel i et tekstbehandlingsprogram eller regneark
Worked example:
- Opgave: Lav brugertest til basketballspillet med de to funktioner indtastning af navne samt skyd.
- Løsning: Vi ønsker at teste to funktioner i spillet: Indtastning af navne og skud. For hver af disse funktioner er flere handlinger mulige. Ved indtastning af navne vil brugeren ikke altid gøre, som det forventes. Der er derfor undtagelser, som også skal håndteres. Det samme gør sig gældende for skuddet, som tillige kan blive udført på forskellige måder. Se resultatet til højre.
Opgaver:
- Tag udgangspunkt i de implementerede funktioner i basketballspillet, som du tidligere har identificeret i brugsmønstret.
- Beskriv først alle mulige handlinger i spillet.
- Beskriv derefter det forventede resultat for hver handling.
- Bed en klassekammerat om at brugerteste spillet ud fra testbeskrivelserne.
Lektion 6: Realisering af interaktion
Teori, metode og værktøjer:
- Teori og metode: Videosensor, lydsensor
- Eksempler: Bubbles Video Sensing, Soccer Video Sensing
- Værktøjer: Scratch
Worked example:
- Opgave: Hvordan realiseres ideen og skitsen til basketballspillet i Scratch?
- Løsning: YouTube-video
Opgaver:
- Vælg et af ovenstående to projekter i Scratch, og afprøv det.
- Læs koden, sammenhold den med din afprøvning, og udled måder at bruge sensoren på.
- Lav et remix af projektet, og foretag en ændring i brugen af sensoren.
- Lav dit eget nye projekt med brug af video- eller lydsensor.
Lektion 7: Inspiration
Video:
Opgaver:
- Beskriv hvordan Pranav først bringer fysiske objekter ind i den digitale verden og bagefter lægger et digitalt lag oven på den fysiske verden.
- Vælg to ideer som du synes bedst om, og forklar deres forbedring af hverdagen.
- Analyser den tekniske løsning, idet du beskriver samspillet mellem komponenterne.
- Hvilke fordele giver det at interagere med den fysiske verden på denne måde?
- Hvordan ville du kombinere ideerne til at lave forbedringer af din hverdag?
- Diskutér indflydelsen på vores hverdag, når vi går fra at sidde foran en computer til at arbejde med informationer i forlængelse af den virkelige verden.
Herefter opstart af projekt
Elevprojekt
- Produkt: Brugeren kan ved hjælp af gestik og stemmen interagere med et it-systems data. Dette kan være modellering af et problemområde i et andet gymnasiefag. F.eks. molekyler i kemi, kræfter i fysik, tekster i dansk, parametre i økonomiske modeller, ligningsløsning i matematik eller Hanois tårne (datalogi).
- Afhængig af tilgængelig teknologi kan produktet udvides med interaktion via Makey Makey eller andre teknologier, som kan koble Scratch til den fysiske verden.
Pixi-forløb
Nedenstående tre korte forløb giver mulighed for at snuse til forløbet eller fokusere på et bestemt fagligt mål. Hvert forløb indeholder en delmængde af lektionerne fra hovedforløbet.
Den ultrakorte
Dette forløb giver indblik i Scratch's muligheder for anderledes interaktion og forudsætter kendskab til Scratch.
Lektioner:
Brugsmønstre og brugertest
Dette forløb viser sammenhængen mellem brugsmønstre og brugertest hægtet op på eksemplet med anderledes interaktion. Mellem lektion 2 og 5 skal der stilladseres med forklaring til mellemliggende skitser og prototyper, som vises med korte kommentarer.
Lektioner:
- 1: Oversigt over forløbet, spille basketballspillet, introduktion til videosensoren i Scratch og lave små ændringer til spillet
- 2: Brugsmønstre til at beskrive en brugertypes behov og krav til et it-system med anderledes interaktion
- 5: Beskrivelse af brugertest
Skitser og prototyper
I dette forløb er der fokus på interaktionsdesign. Mellem lektion 1 og 3 forklares det, at der laves brugsmønstre til at beskrive funktionaliteten. Mellem lektion 4 og 7 forklares, det hvordan prototypen realiseres med Scratch og efterfølgende brugertest.
Lektioner:
- 1: Oversigt over forløbet, spille basketballspillet, introduktion til videosensoren i Scratch og lave små ændringer til spillet
- 3: Designe en anderledes interaktion ved hjælp af skitser
- 4: Afprøve en anderledes interaktion med papirsprototyper
- 7: Inspiration til anderledes interaktion med TED talk 1
Teknisk hjælp
| Problem | Løsning |
| Det forreste kamera kan ikke vælges i browseren. | Brug en anden browser. |
| Man kan ikke højreklikke på elementer i Internet Explorer | Hold shift nede og venstreklik. |