Hobbylandbruget Kløverhytten
Contents
Status og Planer
28/11-2016 KM Færdig - skal afprøves
Introduktion til Pixi-forløbet "Hobbylandbruget Kløverhytten"
Dette pixi-forløb, "Hobbylandbruget Kløverhytten" er en miniudgave af forløbet om malkebedriften Kløvergården og berører nogle af emnerne fra det store forløb. Pixi-forløbet kan gennemføres på to lektioner. Pixi-forløbet arbejder med et andet produkt end Kløvergården, så man kan sagtens gennemføre begge forløb.
I pixi-fprløbet arbejdes kort med udviklingsmodellen, brainstorm og prototype design af hjemmesider.
Forudsætninger
Forløbet er lavet til Informatik B, men er forudsætningerne opfyldt kan det fint anvendes i anden del af Informatik C. Eleverne skal inden forløbet være bekendt med
- den iterative udviklingsmodel - hvorledes forløber et typisk udviklingsprojekt
- brainstormteknik http://cloud.cct.au.dk/wiki/index.php?title=Brainstorm
Aktiviteter & Materialer
Bemærk! Dette er en drejebog henvendt til underviseren. Der er lagt op til to lektioner (á 60 minutter).
Første lektion, Udviklingsmodel, En case-story og brainstorm
- 20 min Repetition af udviklingsmodellen. Tips. Begynd med at spørge, hvad der er vigtig, når der udvikles. Skriv stikord på tavlen og slut af med at vise/gennemgå udviklingsmodellen
- 10 min Kort præsentation af casen, Case Kløverhytten. Tips. Vis casen på storskærm, læs den højt og snak med eleverne om de kender en tilsvarende butik.
- pause
- 10 min Brainstorm intro. Forklar kravene til produktet og mind eleverne om, hvordan man laver en Brainstorm. Et emne der egner sit til at brainstorme over i forbindelse med butikken er; hvordan vores nye hjemmeside differentieres i forhold til andre sider. En godt spørgsmål er fx: "Hvordan laves en spændende hjemmeside der tiltrækker kunder."
Tips - få en snak med eleverne om Kløbverhyttens key selling point - i et markede af mange små gårdbutikker, hvad er det så der giver vores butik en fordel for kunderne (on-line chat, levering til døren, dronelevering, kendispræsentation, Trustpilot anbefaling, madopskrift med butikkens produkter, rabat point-system til kogebog, osv).
- 20 min Eleverne arbejder med brainstorm til butikken. Forhåbentlig kan der gennemføres to runder.
Anden lektion, Prototype Muck-Up og Brugerinterview
Som lektie til anden lektion skal eleverne have set denne video om prototypeværktøjet Marvel App Intro til Marvel. Her er et link til værktøjet marvelapp
- 10 min. Opsamling på sidste time og præsentation af planen for denne time.
Kravspecifikationen til hjemmesiden kommer her:
- Siden skal have en velkomstside (forsiden) og mindst tre undersider.
- Siden skal opbygges på en måde, så når man trykker på et produkt på forsiden (fx æblejiuce), kommer man ind på en underside som beskriver indholdet af produktet. På undersiden skal der vises et relevant billede (i æblejuice-tilfældet skal der vises et billede af Kløverhyttens æbletræer)
- Det skal være muligt fra en underside at gå tilbage til forsiden.
- Tips. Begynd med at spørge eleverne hvad det sværeste ved at lave en brainstorm var.
- Tips. Lad eleverne fortælle om nogle af de idéer de fik og lad dem fortælle om den hjemmeside de skal udvikle.
- 20 min Nu skal eleverne tegne en skitse af deres hjemmeside på papir. Undersiderne skitseres også. Det vigtigste er at menustruktur og link mellem siderne er med. Tips: Læs grundstofsiden om
- pause
- 10 min Marvel App. Siden fotograferes og lægges op i Marvel App. På baggrund af papirprototypen laver eleverne en prototype app. Tips. Eleverne har fuldstendig styr på hvordan de tager billeder og lægge dem op på en hjemmeside.
- 20 min Appen skal afprøves. Så nu skal der foretages foretages brugerinterviews (ti min). Tips. Hver gruppe udlåner et medlem som skal spille bruger overfor nabogruppen. Efter bruger interviewet samles gruppen igen og evaluerer deres design.
Refleksioner
Eleverne elsker at arbejde med blyant og papir. Tiden er et problem, for hvornår er en skitse "god nok". Derfor kan det være en fordel at køre med stram tidsdeling i de to lektioner.
Tanken i forløbet er at afprøve udviklingsmodellen - i dette pixi-forløb er der ikke tid til at gå i dybden, så hver gang der er mulighed for det, er det en god idé lige at sætte udviklingsmodellen op på storskærmen og sige at "nu går forlader vi idéfasen og går over i kravspecifikationsfasen" (selvom vi ikke skriver en kravspecifikation)
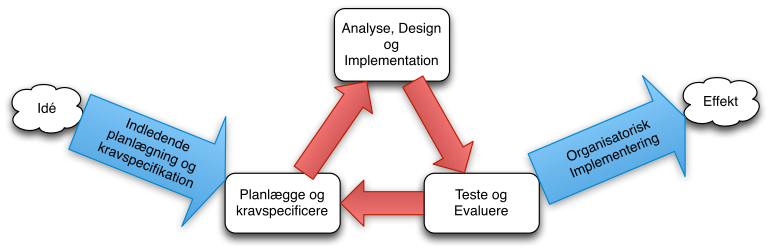
Figuren viser den iterative inkrementerende udviklingsmodel
Refleksioner - Anders
Jeg afprøvede det lille forløb på et IT C hold og her er mine input:
Generelt synes eleverne at det var 2 gode lektioner.
Selv med den strammeste tidsstyring var det svært at få eleverne til at acceptere at deres skitse var "god nok" - De tegnede og tegnede og kom på nye ideer mens de tegnede, som de gerne ville have med.
De havde svært ved at få udfoldet udviklingsmodellen i forløbet, da de ikke kan nå flere iterationer, grundet den korte tidsfrist. De kender udviklingsmodeller som noget "stort" der skal følges og som tager lang tid at komme igennem. Måske skal i fokus være på mere på prototyping som del af en udviklingsproces og ikke på hele systemudviklingsprocessen.
Marvel app var rigtig nem at bruge, men den tid der var sat af til det var lige i underkanten, da de fik lavet en del skitser med flere funktioner.
Interviews fungerede godt, men det er måske synd at de ikke når en iteration igennem og får rettet uhensigtsmæssigheder.
Alt i alt et godt forløb, men når jeg kører det næste gang skal det være med ultra kort intro til modeller og så skal skitser til den første prototype være færdige i lektion 1, så man kan starte med Marvel app i lektion 2, afholde et interview/test, rette prototypen til og lave en test til sidst igen.