App
Contents
Status & planer
Der er produceret 2 worked examples, et statisk(HTML/CSS/JQUERY) [1] zip: [2] og et dynamisk (HTML/CSS/JQUERY/PHP) [3] zip: [4], med tilhørende backend (uden design) [5].
På baggrund fra feedback fra lærekollega på Campus har jeg tilrettet og samlet opgaverne i et dokument[6]. Afventer mere feedback fra Helena/Ken til resten af opgaverne.
Introduktion
Forløbet kan skaleres til både informatik C/B og IT A. Selve forløbet er tænkt som et ”stort” forløb, hvor de fleste af de faglige mål behandles og det kan bruge til elevens portfolio eller som et eksamensprojekt. Forløbet kan dog brydes op således at man kun beskæftiger sig med designet af interaktionen og modellering af processerne, hvor slutproduktet er en papirprototype. Man kan også præsentere eleverne for et design som de derefter skal implementere og derved have fokus på programmering af webapps i JQuery mobile. Derudover kan man også vælge om man laver en statisk webapp uden tilhørende database eller laver en dynamisk version hvor data hentes fra en database og eventuelle ordrer gemmes.
Formål
Eleverne anvender konstant app's i deres hverdag og dette forløb har til hensigt at give dem en basis viden omkring hvilke typer af app der er og hvilke hensyn man skal tage sig når man designer og udvikler apps. Desuden vil forløbet give eleverne kendskab til designprincipper, arkitektur, modellering og programmering.
Læreplansmål
Informatik:
- Interaktionsdesign (C+B): Design af interaktionen i app'en
- Arkitekur (C+B): IT-Arkitekturen i apps
- Modellering (C+B): Modellering af flow og process i app'en
- Programmering (C+B): Udvikling af app i JQuery mobile
- Innovation (C+B): Alt efter emne kan den app der designes løse et konkret problem
Indhold
- Baggrundsviden omkring app teknologi (native, hybrid og web)
- Modellering af processer
- Design af brugergrænseflader (gestalt, farver, typografi osv.)
- Database modellering
- Prototyping
- Arkitekturdesign
- Programmering af webapp i JQuery Mobile
- Test af systener
Forudsætninger
- Forforståelse: Hvis man agter at eleverne skal programmere en webapp er basis forståelse for HTML/CSS en klar fordel. Hvis man vil lave database versionen er grundlæggende kendskab til php en fordel.
- Teknologi: PC med editor til programmering. Evt. en database og en PHP server.
Aktiviteter & materialer
Lektionsplan
Antallet af lektioner varierer efter hvor meget vægt man vil lægge på det enkelte emne. Selve udviklingen af app'en tager en del tid, hvis det skal være en prototype, der både visuelt og funktionelt, er af en vis kvalitet.
Materialer
Tekster:
Sådan kommer du i gang med din egen app, Kapitel 2, 3 og 6, Kim Wassmann m. fl., Comprendo 2013 - [7]
Interaktionsdesign, Kapitel 15, ”Informationsteknologi”. Martin Damhus m. fl., Systime 2013
Gestaltlovene, Niels Gamborg - [8]
Farvernes betydning, Jacob Olsen - [9]
Klient-server og tre-lags-arkitekturen Version 1.0, Henrik Bærbak Christensen - [10]
Typografier
Opgaver
Emnet i dette eksempel er en app til bestilling af pizza, men det kunne være hvad som helst.
Forløbet er opdelt i en række opgaver. :
Opgave 1
Introduktion til apps
Mange virksomheder vælger hvert år at få lavet en app som supplement til deres hjemmeside.
Læs kapitel 2, 3 og 6 i "Sådan kommer du igang med din egen app”, og bliv klogere på hvad man skal overveje som virksomhed, inden man går i gang.
Hvert år kåres "Årets bedste app" [11] inden for forskellige kategorier.
Du skal nu udvælge en app fra listen og beskrive den så grundigt så muligt:
Du som minimum komme ind på følgende:
- Formål med app'en: arbejdsrelateret, marketingsrelateret eller noget helt tredje.
- Målgruppe.
- Type: native, hybrid eller web-app.
- Fremtidspotentiale
- Andre brugeres vurdering (I App-store eller Google Play)?
- Din egen vurdering af app'en
Afslutning med korte fremlæggelse fra tilfældige elever
Opgave 2
Funktioner
Nu skal du så småt i gang med at udvikle din egen app.
Forestil dig at du bliver kontaktet af dit lokale pizzeria. De har i forvejen en hjemmeside og vil nu også gerne have udviklet en app.
- Lav en liste over de funktioner som du forestille dig en sådan app burde have. Som et minimum skal app'en kunne håndtere følgende opgave:
- Man skal kunne bestille én eller flere pizzaer.
- Man skal oplyse, hvor man vil have pizzaerne bragt hen.
- Man skal betale for pizzaerne.
- Vurder desuden hvilken teknologi det vil være bedst at lave app'en med (native, hybrid eller web-app) og begrund dit svar.
Ved mere komplekse emner kan man her bygge på ved at få eleverne til at tegne rige billeder, use case diagrammer og lignende for at få kendskab til det domæne app'en skal fungere i.
Opgave 3
Navngiv dit pizzaria
Læs side 1-6 i teksten "Interaktionsdesign".
- Lav nu diagrammer over, hvordan app'en skal hænge sammen. Du skal lave både:
- et strukturdiagram over app'en
- et flowdiagram der viser bestillingsprocessen i din app.
Skriv en kort beskrivelse af dine diagrammer
Opgave 4
I denne opgave skal du lave en model af hvordan app'en kan se ud. Læs først:
- side 7-9 i "Interaktionsdesign"
- Farvesymbolik
- Gestaltlove
- Kontraster
- Typografier
Gå herefter ind på Moqups [www.moqups.com] og lav skitser af følgende:
- hvordan appens forside skal se ud
- hvordan brugerne skal kunne vælge pizza.
- hvordan brugeren skal kunne oplyse leveringsadresse og betale.
Farver og grafisk udtryk bestemmer du selv. Husk:
- Du designer en app til en Smartphone.
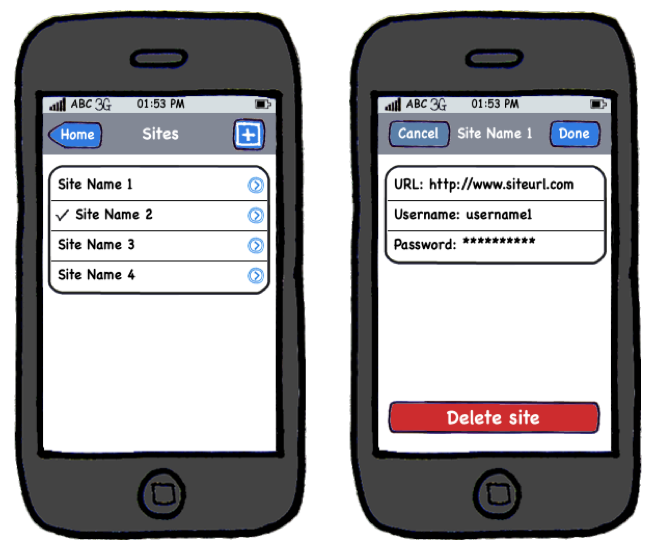
- En skitse er kun en grov model - alle detaljer behøver ikke at være på plads. Se eksempel:
2. Opstart af udvikling af webapp. Valg af systemudviklingsmodel og påbegyndelse af egentlig foranalyse. Hvad skal app’en indeholde og hvilke funktioner skal der være. (fagligt mål nummer 6)
3. Modellering af app’en. Beskrivelse af datamodel (fx E/R) og procesmodel (fx dataflow). Udvikling af database (fagligt mål nummer 3 og 5)
4. Udvikling af mockup / papirprototype. Test af prototypen ud fra både et bruger- og systemperspektiv. (fagligt mål nummer 6)
5. Endeligt design af app’en. Farver, grafik, typografi, gestalt, KISS, FTF. (fagligt mål nummer 6)
6. Definering af arkitekturen for app’en. (3-lagsarkitektur). (Fagligt mål nummer 2)
7. Udvikling af app i JQuery Mobile. (Fagligt mål nummer 4)
8. Test af det færdige produkt (Fagligt mål nummer 6)
Eksemplarisk materiale
Worked examples:
Statisk web app: [12]
Dynamisk web app med backend: [13]
Didaktisk vil selve udvikling af app’en være i form af worked examples, hvor eleverne vil få udleveret en række examples på væsentlige elementer fx DB connection, navigatiion, oprettelse af ordre, som skal tilpasses til det design eleven vælger.