App
Status & planer
Der er produceret 2 worked examples, et statisk(HTML/CSS/JQUERY) [1] zip: [2] og et dynamisk (HTML/CSS/JQUERY/PHP) [3] zip: [4], med tilhørende backend (uden design) [5].
På baggrund fra feedback fra lærekollega på Campus har jeg tilrettet og samlet opgaverne i et dokument[6]. Afventer mere feedback fra Helena/Ken til resten af opgaverne.
Introduktion
Forløbet kan skaleres til både informatik C/B og IT A. Selve forløbet er tænkt som et ”stort” forløb, hvor de fleste af de faglige mål behandles og det kan bruge til elevens portfolio eller som et eksamensprojekt. Forløbet kan dog brydes op således at man kun beskæftiger sig med designet af interaktionen og modellering af processerne, hvor slutproduktet er en papirprototype. Man kan også præsentere eleverne for et design som de derefter skal implementere og derved have fokus på programmering af webapps i JQuery mobile. Derudover kan man også vælge om man laver en statisk webapp uden tilhørende database eller laver en dynamisk version hvor data hentes fra en database og eventuelle ordrer gemmes.
Formål
Eleverne anvender konstant app's i deres hverdag og dette forløb har til hensigt at give dem en basis viden omkring hvilke typer af app der er og hvilke hensyn man skal tage sig når man designer og udvikler apps. Desuden vil forløbet give eleverne kendskab til designprincipper, arkitektur, modellering og programmering.
Læreplansmål
Informatik:
- Interaktionsdesign (C+B): Design af interaktionen i app'en
- Arkitekur (C+B): IT-Arkitekturen i apps
- Modellering (C+B): Modellering af flow og process i app'en
- Programmering (C+B): Udvikling af app i JQuery mobile
- Innovation (C+B): Alt efter emne kan den app der designes løse et konkret problem
Indhold
- Baggrundsviden omkring app teknologi (native, hybrid og web)
- Modellering af processer
- Design af brugergrænseflader (gestalt, farver, typografi osv.)
- Database modellering
- Prototyping
- Arkitekturdesign
- Programmering af webapp i JQuery Mobile
- Test af systemer
Forudsætninger
- Forforståelse: Hvis man agter at eleverne skal programmere en webapp er basis forståelse for HTML/CSS en klar fordel. Hvis man vil lave database versionen er grundlæggende kendskab til php en fordel.
- Teknologi: PC med editor til programmering f.eks. Komodo edit [10] eller Aptana [11]. Evt. en database og en PHP server.
Aktiviteter & materialer
Lektionsplan
Antallet af lektioner varierer efter hvor meget vægt man vil lægge på det enkelte emne. Selve udviklingen af app'en tager en del tid, hvis det skal være en prototype, der både visuelt og funktionelt, er af en vis kvalitet.
Materialer
Tekster:
Sådan kommer du i gang med din egen app, Kapitel 2, 3 og 6, Kim Wassmann m. fl., Comprendo 2013 - [12]
Interaktionsdesign, Kapitel 15, ”Informationsteknologi”. Martin Damhus m. fl., Systime 2013
Gestaltlovene, Niels Gamborg - [13]
Farvernes betydning, Jacob Olsen - [14]
Klient-server og tre-lags-arkitekturen Version 1.0, Henrik Bærbak Christensen - [15]
Typografier
Opgaver
Emnet i dette eksempel er en app til bestilling af pizza, men det kunne være hvad som helst.
Forløbet er opdelt i en række opgaver. :
Opgave 1
Introduktion til apps
Varighed ca. 90 minutter inkl. fremlæggelser og opstart
Mange virksomheder vælger hvert år at få lavet en app som supplement til deres hjemmeside.
Læs kapitel 2, 3 og 6 i "Sådan kommer du i gang med din egen app", Kim Wassmann m. fl., Comprendo 2013 - [16], og bliv klogere på hvad man skal overveje som virksomhed, inden man går i gang.
Hvert år kåres "Årets bedste app" [17] inden for forskellige kategorier.
Du skal nu udvælge en app fra listen og beskrive den så grundigt så muligt:
Du som minimum komme ind på følgende:
- Formål med app'en: arbejdsrelateret, marketingsrelateret eller noget helt tredje.
- Målgruppe.
- Type: native, hybrid eller web-app.
- Fremtidspotentiale
- Andre brugeres vurdering (I App-store eller Google Play)?
- Din egen vurdering af app'en
Afslutning med korte fremlæggelse fra tilfældige elever
Opgave 2
Funktioner
Varighed cirka 30 minutter
Nu skal du så småt i gang med at udvikle din egen app.
Forestil dig at du bliver kontaktet af dit lokale pizzeria. De har i forvejen en hjemmeside og vil nu også gerne have udviklet en app.
- Lav en liste over de funktioner som du forestille dig en sådan app burde have. Som et minimum skal app'en kunne håndtere følgende opgave:
- Man skal kunne bestille én eller flere pizzaer.
- Man skal oplyse, hvor man vil have pizzaerne bragt hen.
- Man skal betale for pizzaerne.
- Vurder desuden hvilken teknologi det vil være bedst at lave app'en med (native, hybrid eller web-app) og begrund dit svar.
Tip: Ved mere komplekse emner kan man her bygge på ved at få eleverne til at tegne rige billeder, use case diagrammer og lignende for at få kendskab til det domæne app'en skal fungere i.
Opgave 3
Modellering
Varighed cirka 60 minutter
Navngiv dit pizzaria
Læs side 15.1-15.4 i Interaktionsdesign, Kapitel 15, ”Informationsteknologi”. Martin Damhus m. fl., Systime 2013. Tip: Teksten kan være lektier til dagens lektion
- Lav nu diagrammer over, hvordan app'en skal hænge sammen. Du skal lave både:
- et strukturdiagram over app'en
- et flowdiagram der viser bestillingsprocessen i din app.
Skriv en kort beskrivelse af dine diagrammer
Opgave 4
Design
Varighed cirka 90 minutter
I denne opgave skal du lave en model af hvordan app'en kan se ud. Læs først:
- 15.4 i Interaktionsdesign, Kapitel 15, ”Informationsteknologi”. Martin Damhus m. fl., Systime 2013 (er læst i forrige opgave, men anden del af kapitlet er vigtig for denne opgave ligeså)
- Farvernes betydning, Jacob Olsen - [18]
- Gestaltlovene, Niels Gamborg - [19]
Gå herefter ind på Moqups [www.moqups.com] og lav skitser af følgende:
- hvordan appens forside skal se ud
- hvordan brugerne skal kunne vælge pizza.
- hvordan brugeren skal kunne oplyse leveringsadresse og betale.
Farver og grafisk udtryk bestemmer du selv. Husk:
- Du designer en app til en Smartphone.
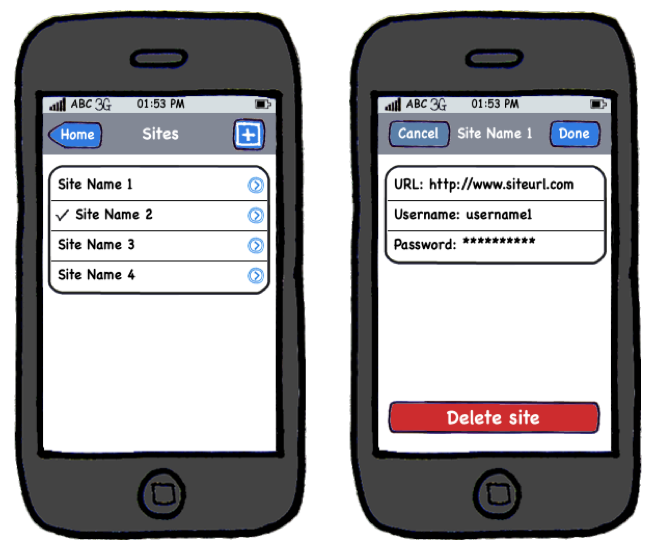
- En skitse er kun en grov model - alle detaljer behøver ikke at være på plads. Se eksempel:
Opgave 5
Logo
Varighed cirka 60 minutter
Tip: Alt efter hvor du som underviser lægger vægten i forløbet (programmering eller interaktionsdesign) kan du afsætte mere eller mindre tid til denne del.
I denne opgave skal du bruge den viden, du nu har om layout- og designregler, og lave et logo til din pizza-app.
Til designet af logoet kan du anvende photoshop/illustrator/gimp, hvis du er god til det. Alternativt kan du bruge et af de adskillige gratis logo services der findes på nettet.
Der er følgende krav til denne opgave:
- Logoet skal hænge sammen med dit design fra opgave 4.
- Giv en grundig beskrivelse af de gestaltlove, typografi-, farve- og kontrastregler, der er brugt i logoet.
- Du skal forklare hvilket format billedet skal være i, når du skal bruge det i din pizza-app.
- En samlet begrundelse for, hvorfor dit logo er det helt rigtige til en pizza-app.
Opgave 6
Test af brugervenlighed
Varighed cirka 90 minutter
I denne opgave skal du lave en test af om din app er brugervenlig. Ofte kan man lave en horisontal prototype først og så teste den. I vores tilfælde tester vi ud fra den mock-up, du lavede i forrige opgave.
- 15.4 i Interaktionsdesign, Kapitel 15, ”Informationsteknologi”. Martin Damhus m. fl., Systime 2013.
- Beskriv herefter (ud fra metoderne i teksten) hvordan du vil teste om din app er brugervenlig. Beskrivelsen skal som minimum indeholde svar på følgende:
- Hvilke opgaver skal test-deltagerne løse (Lav de spørgsmål som de skal svare på)?
- Hvilken opgave har testlederen?
- Hvor mange testdetagere skal der være?
- Hvad skal der ske før, under og efter testen?
- Udfør testen på jeres prototype. TIP: Lad eleverne teste hinandens prototyper
- Lav tilrettelser på baggrund af den feedback i har fået
Opgave 7
Arkitektur
Varighed cirka 20 minutter
IT-systemer med mange brugere, der deler information med hinanden, kan beskrives som en tre-lagsarkitektur.
Læs først: Klient-server og tre-lags-arkitekturen Version 1.0, Henrik Bærbak Christensen - [20]
- Lav en grundig beskrivelse af arkitekturen i app'en.
- Du skal minimum komme ind på følgende emner:
- Klient
- Server
- Præsentationslag
- Applikationslag
- Datalag
Opgave 8
Database design
Varighed cirka 90 minutter
Nu skal datalaget designes og der skal oprettes en database.
Ud fra din papirprototype og dit flowdiagram skal du nu lave af ud- og inddata. For hvert skærmbillede skriver du det data ned, der hentes fra database og det der skrives i databasen. Et eksempel kunne være menukortet hvor der hentes pizzanummer, billede, pris osv. fra databasen, mens der fra bestillingsformularen skrives navn, adresse osv. til databasen.
Ud fra din dataanalyse kan du nu strukturere din database i tabeller og skabe relationer.
Til sidst normaliseres din database.
Den færdige database implementeres i f.eks. MySQL. TIP: Det er kun nødvendigt at implementere databasen hvis man vil lave en aktiv dynamisk app.
Opgave 9
Udvikling af app
Varighed: Alt efter elevernes forkundskaber indenfor HTML/CSS/PHP og om der laves en statisk app i HTML/CSS/JQUERY eller en dynamisk app med tilhørende database er der forskellig varighed. Elever med basic skills indenfor HTML og CSS vil kunne lave en statisk app med eget stylesheet på 3 lektioner a 90 minutters varighed, mens en dymanisk app tager min. 5 lektioner.
Påbegynd udviklingen af din pizza app.
Tag udgangspunkt i et færdiglavet worked example eller med en af disse skabeloner:
Worked Examples:
- Dynamisk med tilhørende database (HTML/CSS/JQUERY/PHP/SQL) [23] zip: [24], med tilhørende backend (uden design) [25].
Skabeloner (Klik for at se og højreklik - gem som for at downloade):
- Opstart uden stylesheet og med kun en side: [26] - Se eventuelt guide til hvordan du kan få et stylesheet lavet på https://themeroller.jquerymobile.com overført til en app her: [27]
- Simpel app med flere sider: [28] - Læg mærke til hvordan menupunkterne i navbar linker vha. hashtags (<a href="#menukort">Menu</a>
- Statisk menukort: [29] - Koden til menukort starter på linje 53
- Dynamisk menukort, hvor data hentes fra den database der designes i opgave 8::
Tilpas din app til dit design.
- Anvend https://themeroller.jquerymobile.com til oprettelse af stylesheet
- Inspiration til funktioner i JQuery mobile: http://www.w3schools.com/jquerymobile/default.asp
Opgave 10
Test af app
Varighed cirka 60 minutter
På baggrund af det arbejde du lavede i opgave 6 skal du nu udføre en brugervenlighedstest af din app.
Tilpas herefter designet så der tages højde for den feedback du har fået
Eksemplarisk materiale
Worked examples:
Statisk web app: [30]
Dynamisk web app med backend: [31]