Storyboard og Prototype Muck-Up
Contents
Udviklingslog (Status & Planer)
01 KM 12/11-2016 Første udkast. Færdig - klar til review
Introduktion
- I dette kapitel fortælles om Story board der anvednes i forbindelse med design at store IT-systemer og såkigger vi på Prototyper at en app eller en hjemmeside
- Formålet er at give eleverne nogle konkrete værktøjer de kan anvende i designfasen. Intensionen er at vise hvor enkelt det fx er at lave en prototype muck-up eller en struktur til en hjemmeside
- Kernestofbeskrivelsen i læreplanerne (både C og B) indeholder en selvstændig pind om interaktionsdesign. Der står: konsekvenser og vigtighed af brugervenligt interaktionsdesign; snitflade mellem det formelle it-system og den sociale verden; simple modeller og designprincipper for systemers præsentationslag.
Forudsætninger
- Det er godt have gennemgået kapitlet om interaktion inden dette kapitel påbegyndes
Materiale
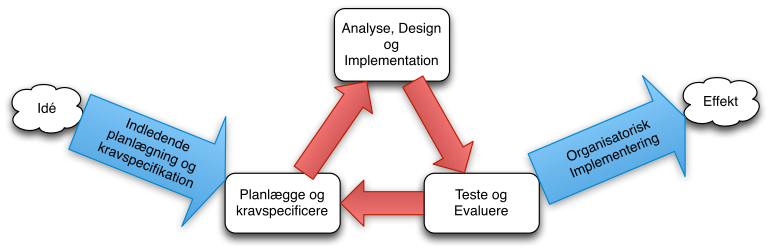
Informatiks generelle udviklingsmodel fungerer fint i forbindelse med interaktionsdesign (arbejdet med at udvikle produktets brugergrænseflade). Læs mere om udviklingsmodeller her http://iftek.dk/fagets-metoder
Figuren viser den iterative inkrementerende udviklingsmodel
Det begynder med en idé til en brugergrænseflade og slutter med en færdig brugergrænseflade (effekt). Undervejs bygges brugerfladen langsomt op og testes, modificeres og testes igen. Processen begynder med en simpel papirmodel og slutter med en brugergrænseflade der til forveksling ligner den brugeren vil opleve i det endelige produkt.
Arbejdsgangen - rent lavpraktisk.
Der er forskellige defacto-standarder til opbygning af brugergrænsefladen. Opbygningen afhænger af den platform den primære bruger anvender (laptop, smartwatch, tablet, smartphone, PC med tre skærme, smartglasses, osv).
Vi antager der skal designes en web-shop hjemmeside til en laptop PC med en 15" skærm. I udviklingsmodellen befinder projektet sig i fasen "Analyse, Design og implementation".
Arbejdet begynder med at velkomstbilledet skitseres på et stykke A4-papir. Det skal være en overordnet skitse uden for mange detaljer. En skitse - altså tegnes i fri hånd (uden lineal). Formålet er at fange idéer og skabe konsensus om produktet. Billeder og tekster skal kun markeres på skitsen - ikke skrives. Brug ikke lineal fordi det øger detaljeringsgraden, udnævner en bestemt person som pennefører og det tager tid - en lineal begrænser kreativiteten og ødelægger arbejdsflowet i processen.
Arbejdet med skitsen udløser en mængde gode spørgsmål i projektgruppen; skal der anvendes top-menu eller side menu. Skal der være et gennemgående baggrundsbillede og skal indkøbskurven sidde i øverste venstre hjørne osv. Gruppen diskuterer de forhold der kommer frem og modificerer løbende papirskitsen.
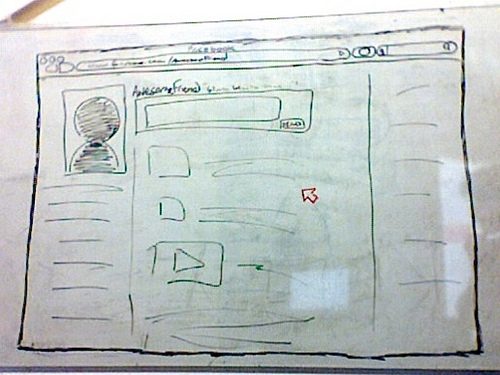
Billedet viser et eksempel på skitse (fra https://www.flickr.com/photos/49862829@N08/sets/72157624975550411)
Det er vigtigt at det stadig er en papirmodel der arbejdes med (ikke en powerpoint eller word dokumet). Fordelen ved papirmodellen er, at den er hurtig at ændre og alle umiddelbart gøre det - og den giver et godt overblik og den er god til at snakke ud fra. Smalle Post-it notes kan anvendes til at vise hvor knapper og menuer er - og de kan hurtigt flyttes rundt på siden. Alle de knapper der kendes, tegnes på. Efterhånden vokser web-shoppens velkomstside op. Herefter kan undersiderne laves (også i papir).
Storyboard.
Hvis det er et stort IT-system, et stort spil eller en omfattende hjemmeside der skal udvikles, kan man med fordel lave storyboards. Et storyboard viser en sekvens af handlinger en given bruger i en given situation gennemgår for at anvende specifikke funktioner i produktet. Der kan fx laves et storyboard af, hvorledes en ny kunde ledes igennem et køb i web-shoppen. Storyboardet vil da bestå af en lille tegneserie (håndtegnet) at de hjemmesidevinduer brugeren skal igennem før købet er færdiggjort. Fra den første side hvor varen vælges, via indkøbskurven til indtastning af leveringsadresse, til de dialogbokse brugeren bliver præsenteret for af betalingsmodulet.
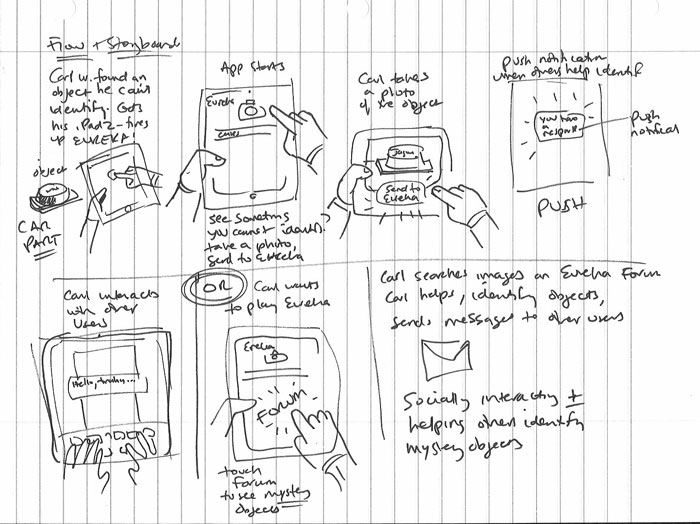
Eksempel på storyboard. Alan Natale http://alanndesign.com/
Når gruppen er enig om at papirmodellen repræsenterer det produkt de vil udvikle, skal modellen evalueres/testes. I udviklingsmodellen er det fasen for "Test og evaluere". Det foregår ved at man i projektgruppen snakker sammen om webshoppen og kører forskellige brugerscenarier igennem med papirmodellen . En god metode er, at anvende små rolle-spil, hvor en projektdeltager leger IT-system og holder papirmodellen op. En anden projektdeltager leger bruger og trykker på en menu eller en knap. "IT-systemet" viser nu den side der angiveligt kommer op efter menuvalget osv. Erfaringerne fra rollespillet samles op, diskuteres og relevante input implementeres.
Prototype Muck-Up
Interaktionsdesignet er ved at være klar til at blive præsenteret for en stakeholder - en rigtig bruger. Det kan man fint anvende papirmodellen til - papirmodellen er god at kommunikere ud fra og de fleste brugere forstår udmærket, at det er et produkt i en tidlige udviklingsfase og lever sig nemt ind i rollen.
Der findes mange værktøjer der kan understøtte IxD-arbejdet. Et godt værktøj er Marvelapp, https://marvelapp.com . På hjemmesiden kan man up-loade sine skitser og forbinde felter på siderne (de tegnede knapper) med links. Det giver et mere realistisk indtryk af grænsefladen der kan vises andre. En fordel et at en bruger kan gennemføre en test uden at være tilstede i lokalet. Marvelapp er nemt at bruge.
Her er en video-introduktion til Marvel-app.
Her er en Quicky vejledning til Marvelapp: https://www.youtube.com/watch?v=_G6YZyTTqK8
Refleksioner og tips til underviseren
Som informatik-lærer skal man have sig en "krea-kasse". Kreakassen indeholder alt godt til julehjerte-klip, fx saks, lim, papir i mange farver, tuscher, post-it notes i forskellige størrelser og farver, hæftemaskine osv.
Kreakassen skal bruges når eleverne skal lave hjemmesidedesign. Hjemmesidens struktur skal laves i papir. Med rolle spil afprøves hjemmesiden ved at en elev holder siderne imens en bruger siger "ny trykker jeg her" og så finder man den side der nu skal dukke op. Sæt 60 minutter af til den første runde. Det er sjovt, eleverne elsker det og med disse få hjælpemidler kommer interaktionsdesignet virkeligt langt. Kreakassen anvendes også når der skal skabes overblik over en app eller et spil.
Tips. Dette er skitsearbejde. Det skal være hurtigt og nemt at lave om, så væk med lineal og detaljerede beskrivelser på siderne. Vær opmærksom på den artige elev, der vil gøre alt perfekt - det er ikke formålet her. Det tager for lang tid og ødelægger det dynamiske i processen. Nogle elever bruger en halv time på at tegne et fint logo - og farvelægge det bagefter. Det går ikke. Andre finder straks power point frem og indsætter billeder, men væk med det også. Det skal være en kreativ process med skitser, post-it, hurtige tusch-streger, logoet er kun markeret med en cirkel, teksten er markeret med en boks (uden indhold) osv.
Det kan være godt at anvende stram tidsdeling i lektionen. Man kan fornemme når de fleste er ved at have lavet fire-fem sider og så annoncerer man "Om fem minutter skal vi lave bruger-rollespil", så de sløve kan blive færdige og de andre få pudset skitserne af. Husk også eleverne på at de skal tage billeder undervejs, så de efterfølgende har lidt dokumentation til deres portfolie.
Eksamensspørgsmål. I kapitlet om Interaktion er forskellige eksamensspørgsmål vist