App
Contents
Status & planer
Dette forløb er færdigt.
App skabelonen der arbejdes med kan hentes her [1] og ses her [2]
JB:
- 4 WE til PizzaApps: http://iftek.dk/pizza-app-applab
- Applab 1 - Turtleprogram - https://www.tes.com/lessons/vZbYGaZaZUBoHw
- Applab 2 - Clickspil - https://www.tes.com/lessons/eRoWFefELZWuMg
- Applab 3 - Quiz - https://www.tes.com/lessons/DjbersVb7k2DNg
- Applab 4 - Pizzaapp - https://www.tes.com/lessons/FesRd56MPY0gRw
Introduktion
Video appetizer: Se den her
Forløbet kan skaleres til både informatik C/B og IT A. Hvis man gennemfører alle øvelserne bliver de fleste af de faglige mål behandlet, man understøtter udviklingen af innovative kompetencer (krav til arbejdsmetoder på informatik C/B), og det kan bruges til elevens portfolio eller som en opstart til et eksamensprojekt (B/A-niveau). Forløbet kan dog brydes op således at man kun beskæftiger sig med en eller flere af øvelserne, da de ikke er gensidig afhængige. Dog er introduktionen til app'en i opgave 1 nødvendig at gennemføre. Slutproduktet kan også varieres og eleverne kan enten aflevere en papirprototype eller en mere eller mindre færdig app.
Hvis man ikke synes at en app til bestilling af pizza er optimal, så kan man nemt skifte casen ud til salg af andre produkter eller tjenester. Der skal laves få ændringer i det eksempel der udleveres til eleverne. Se en video, som viser hvordan her: Skift casen ud
Formål
Eleverne anvender konstant app's i deres hverdag og dette forløb har til hensigt at give dem en basisviden om hvilke hensyn man skal tage sig når man designer og udvikler apps. Desuden vil forløbet give eleverne kendskab til designprincipper, arkitektur, modellering og programmering, samt kategorisering af innovative it-systemer.
Læreplansmål
Informatik:
- Interaktionsdesign (C+B): Design af interaktionen i app'en
- Arkitekur (C+B): IT-Arkitekturen i apps
- Modellering (C+B): Modellering af flow og process i app'en
- Programmering (C+B): Udvikling af app i JQuery mobile
- Innovation (C+B): Eksempler på og kategorisering af innovative it-systemer
Indhold
- Modellering af processer
- Design af brugergrænseflader (gestalt, farver, typografi osv.)
- Prototyping
- Arkitekturdesign
- Programmering af webapp i JQuery Mobile
- Test af systemer
- Kategorisering af innovative it-systemer
Forudsætninger
- Forforståelse: Hvis man agter at eleverne skal programmere en webapp er basisforståelse for HTML/CSS en klar fordel.
- Innovation: Materialet om innovative systemer og arbejdsmetoder [5] kan enten gennemgås på forhånd eller gives som lektie til de relevante lektioner.
- Teknologi: PC med editor til programmering f.eks. Komodo edit [6] eller Aptana [7].
- Da oprettelsen af ordrer anvender php/javascript, så skal eleverne have en lokal server sat op på deres egen pc eller på et webhotel som skole stiller til rådighed
Aktiviteter & materialer
Lektionsplan
Antallet af lektioner varierer efter hvor meget vægt man vil lægge på det enkelte emne. Selve udviklingen af app'en tager en del tid, hvis det skal være en prototype, der både visuelt og funktionelt, er af en vis kvalitet.
Materialer
Tekster:
Interaktionsdesign, Kapitel 15, ”Informationsteknologi”. Martin Damhus m. fl., Systime 2013
Gestaltlovene, Niels Gamborg - [8]
Farvernes betydning, Jacob Olsen - [9]
Klient-server og tre-lags-arkitekturen Version 1.0, Henrik Bærbak Christensen - [10]
Typografier
Opgaver
Emnet i dette eksempel er en app til bestilling af pizza, men det kunne være hvad som helst.
Du kan se en video der præsenterer videoen her: Introduktion til app'en
Forløbet er opdelt i en række opgaver, der kan gennemføres i en sammenhæng eller enkeltvis uafhængig af hinanden. :
Opgave 1
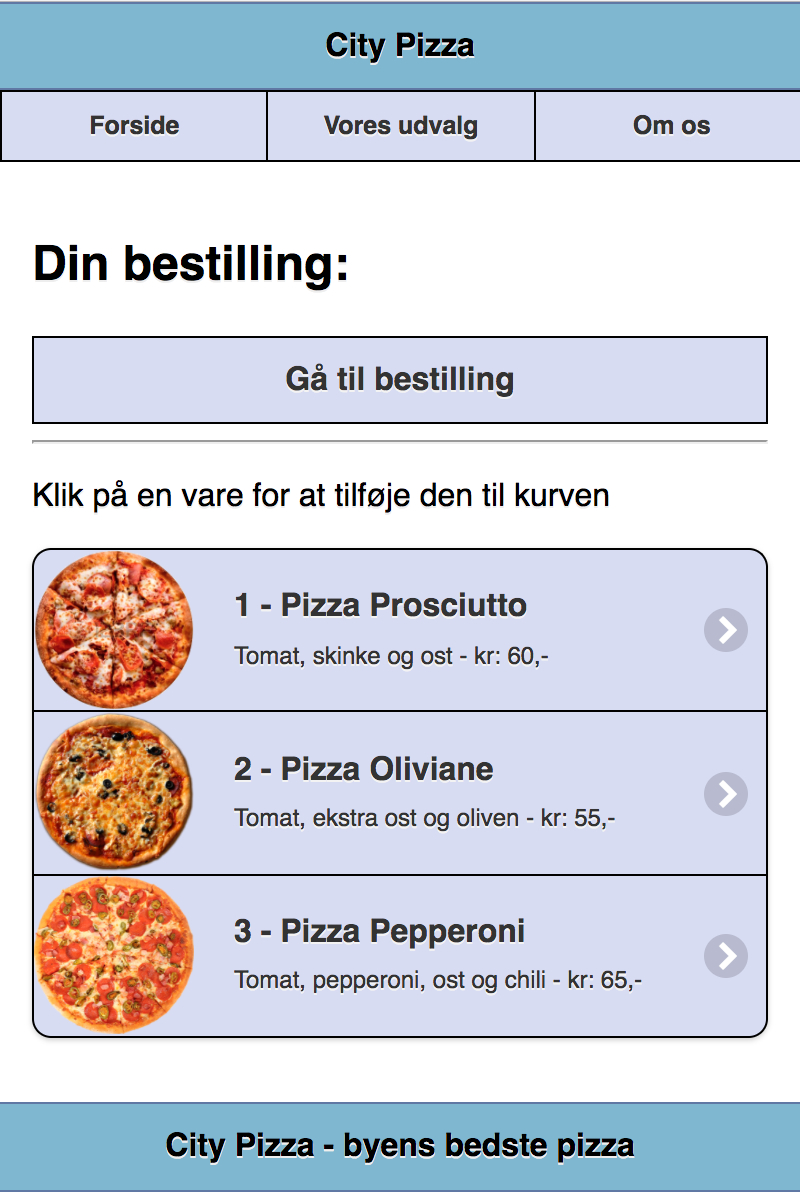
Undersøg webapp’en
Varighed ca. 30 minutter
Eleverne får udleveret kildekoden til webapp'en og en adgang til hver sin app.
App'en kan ses her City Pizza og kildekoden kan hentes her kildekode(zip)
Eleverne svarer på følgende arbejdsspørgsmål:
- Hvilke funktioner er der?
- Hvad mangler der?
- Undersøg koden og forklar hvordan en webapp adskiller sig fra en normal hjemmeside.
De mangler eleverne registrerer kan bruges som afsæt til de næste opgaver.
Til underviseren Her er et par videoer der forklarer kildekoden:
Forklaring af JQuery Mobile: Se video
Sådan virker menukortet: Se video
Sådan filføjes pizzaer til bestilling: Se video
Opgave 2
Design og navigation
Varighed cirka 120 minutter
Målet med denne opgave er at eleverne trænes i at modellere problemstillinger og anvende konkret teori til at lave prototyper.
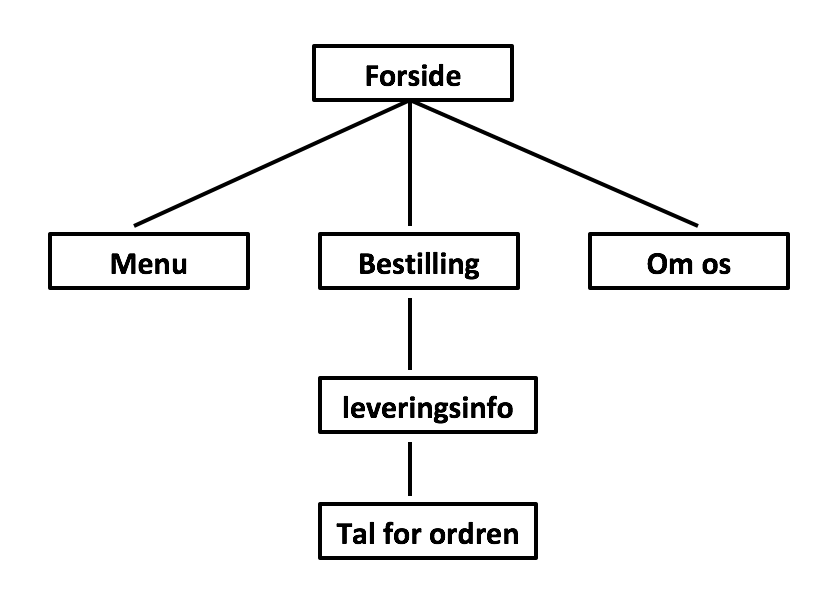
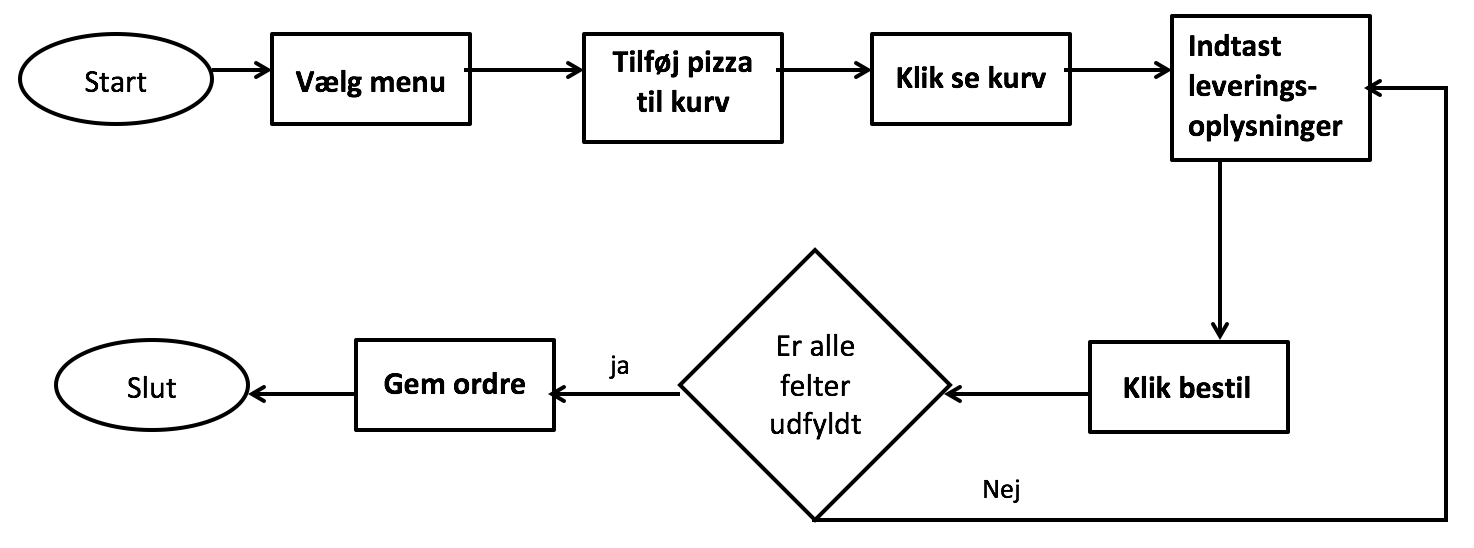
Struktur - og flowdiagram for app’en udleveres
Med udgangspunkt i litteratur om interaktionsdesign, gestaltlove osv. modificerer eleverne app’ens udseende og struktur.
Opgaver:
- Eleverne skal lave deres eget redesign og tilpasse strukturen i app’en med udgangspunkt i de ideer de fik i opgave 1.
Der tegnes en papirprototype, mens det nuværende struktur- og flowdiagram tilpasses til ændringerne.
Her kan man vælge at stoppe opgaven på C-niveau eller man kan gå til opgave 2.2, hvor man laver et stylesheet, så man selv bestemmer farver osv.
Opgave 2.1
Implementering af nyt design
Varigheden varierer efter kompleksitet og omfanget af ændringer - Regn med min. 120 minutter
Målet med denne opgave er at eleverne får forståelse for og træning i at programmere webapps.
Implementering af redesign og ny struktur (B/A niveau)
- Eleverne implementerer deres ændringsforslag i app'en (-kræver grundlæggende forståelse for HTML/CSS)
Til underviseren er der udviklet kode eksempler på:
- Oprette nye sider og nye menupunkter - se video
- Tilføje sletknap i bestilingslisten - Højereklik og vælg gem som for at hente koden
- Udvide bestillingsformularen med kommentarfelt - [Højereklik og vælg gem som for at hente koden]
Opgave 2.2
Styling af app'en
Varighed cirka 60 minutter
Målet med denne opgave er at eleverne får forståelse for præsentationslaget og anvender viden om design til styling af webapps.
- Eleverne opretter et nyt stylesheet lavet på https://themeroller.jquerymobile.com og indsætter det i app'en. Se vejledning her [11]
- Eleven kan også give app'en et nyt navn og indsætte eget logo - se video
Opgaven giver et godt afsæt til at tale om 3-lagsmodellen, hvor vi her arbejder i præsentationslaget.
Opgave 3
Arkitektur - Data
Varighed cirka 60 minutter
Målet med denne opgave er at eleverne får forståelse for datalagets betydning i 3-lagsmodellen. De skal forstå hvordan ændringer i datalaget fører til ændringer i hele systemet, selvom man ikke ændrer ved præsentations- eller applikationslaget.
App'ens datalag er tekstfiler i JSON format. Det er fra menukort.json menukort hentes og i ordrer.json at ordrerne gemmes. Se videoer der forklarer json filerne i app'en her:
Start lektionen med at præsentere 3-lagsmodellen hvis du ikke har gennemgået den endnu. Hvis den er gennemgået repeteres den kort.
Inden eleverne begynder at ændre i datalaget skal de have billeder af deres pizzaer klar og uploadet til serveren.
Opgaver:
- Eleverne skal nu tilføje deres egne pizzaer til app'en. - Se video
- Efter de har tilføjet de nye pizzaer skal de forsøge at oprette ordrer hvor de nye pizzaer bestiller, hvorefter de tjekker oversigt.html for at se om de er med.
- Eleverne skal herefter gå ind og slette gamle ordrer i ordrer.json - Se video - Tjek herefter oversigt.html for at se om det slår igennem.
Opgave 4
Visning af ordrer
Varighed cirka 120 minutter
Målet med denne opgave er at give eleverne indblik i hvordan data præsenteres for brugeren og hvordan det kan ændres.
Eleverne starter med at undersøge oversigt.html, hvor ordrerne fra app'en gemmes.
Opgaver:
- Eleverne finder uhensigtsmæssigheder i oversigt.html og skriver dem ned
- Eleverne skal herefter analysere sig frem til forbedringsforslag - f.eks. sortering
- Eleverne tegner en papirprototype over deres forberede version af oversigt.html
- Eleverne undersøger kildekoden i oversigt.html
- Eleverne analyserer sig frem til hvilke ændringer der skal laves i hvert af lagene i 3-lagsmodellen for at implementere deres eget design (C-niveau)
- Eleverne implementerer deres eget design i oversigt.html
Til underviseren er der lavet kodeeksempler sortering, udvælgelse og visning af bestemte order:
- Sorter ordrer - Højreklik og vælg gem som for at hente filen
- Kun ordrer fra idag - Højreklik og vælg gem som for at hente filen
- Få kommentarer med - Højreklik og vælg gem som for at hente filen
Opgave 5
Test af brugervenlighed
Varighed cirka 90 minutter
Målet med denne opgave er at eleverne skal få indblik i test af systemer
I denne opgave skal du lave en test af om din app er brugervenlig. Som underviser kan du enten vælge om eleverne skal teste:
- Den oprindelige app
- Den papirprototype der blev lavet i opgave 2
- Den prototyper der blev laver i opgave 2.1
- Hvis eleverne har lavet opgave 4 kan oversigt.html også testes - fokus på forskellen mellem testen af den kunderettede del af systemet (frontend) og den del der rettes sig med de ansatte (backend)
Inden testen planlægges og udføres gennemgås test af interaktionsdesign.
- Beskriv hvordan du vil teste om din app er brugervenlig. Beskrivelsen skal som minimum indeholde svar på følgende:
- Hvilke opgaver skal test-deltagerne løse (Lav de spørgsmål som de skal svare på)?
- Hvilken opgave har testlederen?
- Hvor mange testdetagere skal der være?
- Hvad skal der ske før, under og efter testen?
- Udfør testen på jeres prototype. TIP: Lad eleverne teste hinandens prototyper
- Lav tilrettelser på baggrund af den feedback i har fået (vis tilrettelserne ikke skal laves på papir, så skal varigeheden af øvelsen forlænges)
Opgave 6
Opret din egen app
Varighed min. 180 minutter
Målet med denne opgave er at tage de ting eleverne har lært igennem de første opgaver i forløbet og anvende dem til at designe deres egen app.
Enten kan eleverne komme på en case eller underviseren kan udlevere en f.eks. at pizzariaejeren har købt en grillbar og vil også have en app dertil eller lav en app til registrering af fravær.
Opgave 7
Kategorisering af innovative it-systemer
Varighed ca 90 minutter
Målet med denne opgave er, at eleverne får kendskab til, hvordan man kan kategorisere innovative systemer.
- Spørg: Hvad er et innovativt system?
- Beskriv, hvad inkrementel og radikal innovation er, og diskuter eksempler på it-systemer i hver kategori.
For eksempel: Inkrementel - app, der understøtter egen ”indkøbsseddel”. Radikal - app, der tillader online bestilling. - Beskriv 4p-modellen, og diskuter eksempler på it-systemer i hver kategori.
For eksempel: Produkt - app, der understøtter egen ”indkøbsseddel” vs app, der tillader online bestilling. Proces - bestille i app vs bestille og betale i app. Position - almindelig ønskeseddel vs "Ønskeskyen" (interaktiv ønskeseddel). Paradigme - app til én take-away vs Just Eat. - Beskriv SAMR-modellen, og diskuter eksempler på it-systemer i hver kategori.
For eksempel: Substitution - huskeseddel i app. Augmentation - bestilling i app. Modification - betaling i app. Redefinition - Just Eat som koncept. - Opgave i grupper:
- Udvælg nogle innovative it-systemer og indplacer dem i 4p-modellen - kan I ramme alle 4 p'er?
- Udvælg 1-2 it-systemer og anvend SAMR-modellen på dem - kan I ramme alle 4 niveauer?
Lektie: lektion 1-2 af http://cloud.cct.au.dk/wiki/index.php?title=Innovation
Pixi
Alle opgaverne kan køres som selvstædige pixiforløb.
Udvidelser og genanvendelse
Skabelonen for undervisningsforløbet kan anvendes til udvikling af flere forløb.
Der er allerede udviklet et ekempel med selv samme app, men hvor datagrundlaget er en MySQL database. Det giver muligheder for at lave mere specifikke dataudtræk med SQL og udvide app'en. Eksemplet kan hentes her: [12] zip: [13], med tilhørende backend (uden design) [14].
Derudover kan man også følge samme skabelon hvor udgangspunktet er en webshop på en php hjemmeside. Se et eksempel her webshop - Download zip med kildekode her zipfil